
Real-Time Event Sync for Royal Dance – Powered by Webflow + AWS
I helped Royal Dance Competition turn a static website into a dynamic, real-time experience. Using Webflow and custom API integration, event data like ticket availability, venue info, and hotel links now update automatically—giving users the info they need, when they need it.
OVERVIEW

Royal Dance Competition, a premier dance event organizer based in New York, needed a modern, high-performance website that could display real-time event data. With multiple competitions across the country, each featuring different locations, ticket limits, and hotel options, their goal was to streamline how this information was updated and delivered to attendees.
They had a custom event management system running on AWS—but their old website lacked any form of real-time sync, which created friction and missed opportunities.
We worked together to rebuild their online experience using Webflow, integrating it with their backend API to deliver a seamless solution that updates automatically and looks great on any device.
The Challenge

Royal Dance Competition managed their event data on a secure, custom server. The system stored:
-
Event locations and addresses
-
Ticket availability (real-time numbers)
-
Links to hotels
-
Embedded map data for each venue
But their frontend website had to be manually updated, which created delays and inconsistencies. Their team spent hours inputting updates that were already available on their server, leading to duplicated effort and a disjointed user experience.
They needed a way to:
-
Automatically sync live data from their backend to their Webflow website
-
Reduce admin time and errors
-
Enhance UX with real-time visibility for users
The Strategy

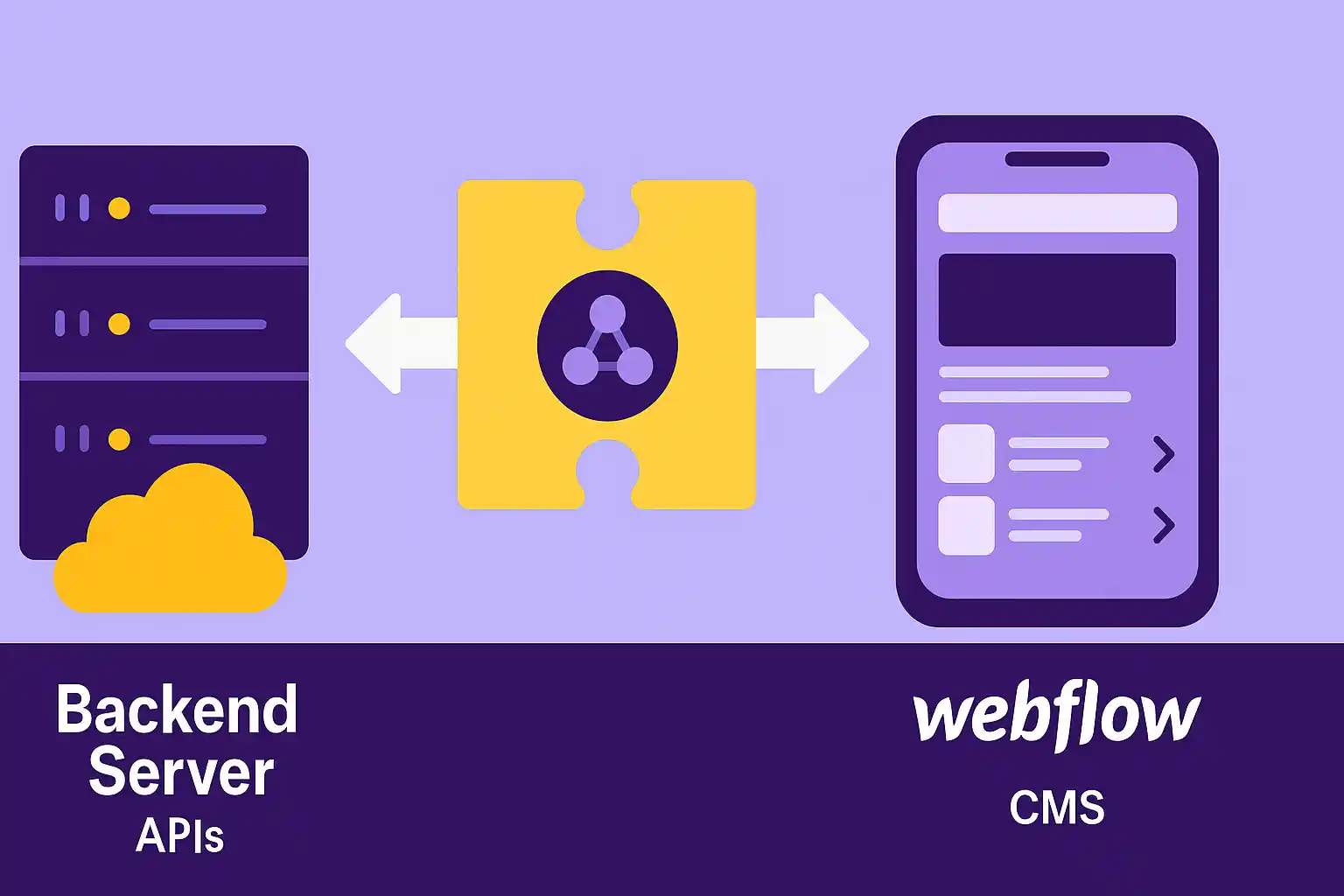
We collaborated on a solution that leveraged the Webflow CMS as a visual layer while pulling live data from their backend server using Make.com (Integromat) and custom APIs.
This approach offered the best of both worlds:
-
Webflow for clean design, fast performance, and intuitive content management
-
API integration for real-time data syncing
I structured the site using a mobile-first approach, ensuring a flawless experience across all breakpoints.
The Webflow Integration Solution

I implemented a powerful real-time sync between the AWS-hosted event server and the Webflow site using Make.com. Here's what it does:
-
Fetches live event data on a scheduled basis (or via webhook trigger)
-
Updates Webflow CMS items with:
-
Ticket availability
-
Location and date info
-
Maps and hotel links
-
-
Visually displays the data using styled CMS collections in Webflow
-
Ensures all updates happen automatically, without admin input
The result: The website now acts as a live event dashboard, always up-to-date and visually polished.
Impact & Results

-
Improved UX: Visitors now see accurate, up-to-the-minute event info
-
Increased efficiency: Eliminated manual data entry, saving time for the client’s team
-
Scalable design: Built with Webflow CMS and Client-First naming for long-term maintainability
-
Faster updates: Any changes in the event backend appear automatically on the site
Attendees no longer have to call or email for details—they simply check the site and get all the info they need instantly.
Visit Live Website 🔗Why Webflow Was the Right Choice
This project couldn’t have worked without Webflow’s speed, flexibility, and CMS structure. Using Webflow allowed us to:
-
Visually design and launch a modern, mobile-first site quickly
-
Use CMS collections for scalable data management
-
Deliver consistent styling and component behavior across the site
-
Reduce reliance on developers for future updates
Want to understand why Webflow is ideal for scalable business sites? Read my article: Why Webflow Is the Best Platform for Fast, Scalable Business Websites in 2025
Final Thoughts
By integrating Webflow with a custom AWS-hosted event system, I helped Royal Dance Competition move from static updates to real-time automation. The result is a modern site that supports their growth and enhances the attendee experience.
If you're looking to connect Webflow with external tools or live databases, reach out to me. I’ll help you turn complexity into clarity.