
Scribely Alt Checker – Web Accessibility Tool Built with Webflow & Next.js
A Webflow and Next.js case study on building Scribely's Alt Checker tool to improve accessibility compliance.
Overview

Scribely, a leading web accessibility company based in California, needed a smart, easy-to-use tool that would allow their clients to quickly evaluate and improve alt text compliance on their websites. Alt text isn’t just essential for users with screen readers—it’s also a key factor in SEO and overall website usability.
They approached me to build a custom solution that would integrate smoothly with their Webflow environment and allow for scalable analysis without sacrificing user experience.
The Challenge

Most businesses struggle with alt text—not because they don’t care, but because they don’t have the tools to audit it properly. Scribely needed a tool that could:
-
Analyze any URL for missing or broken alt text
-
Flag issues like irrelevant or repetitive alt descriptions
-
Help clients fix accessibility problems proactively
The challenge was to create something accurate, fast, and user-friendly, while ensuring it aligned with Scribely’s mission and Webflow-based tech stack.
The Strategy

I worked closely with Scribely to define key goals and workflows. We decided to build a standalone tool that could:
-
Accept any public-facing URL
-
Crawl the page and extract image metadata
-
Analyze that metadata for alt text errors
-
Display clear, actionable results to the user
From a technical standpoint, I used:
-
Next.js to handle server-side logic and fast API requests
-
JavaScript for DOM analysis and response formatting
-
Webflow as the front-end container for branding and layout consistency
The Webflow + Next.js Solution

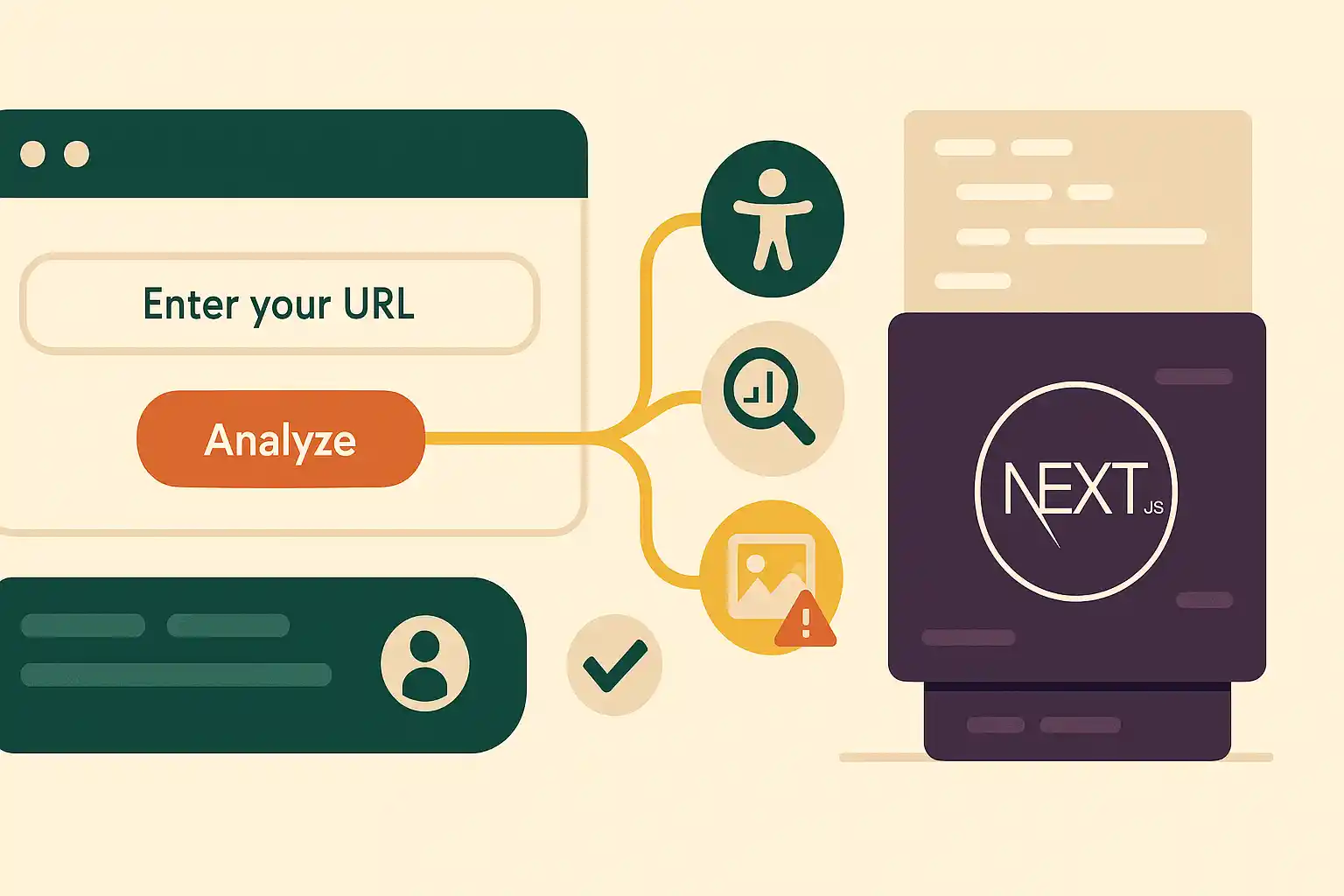
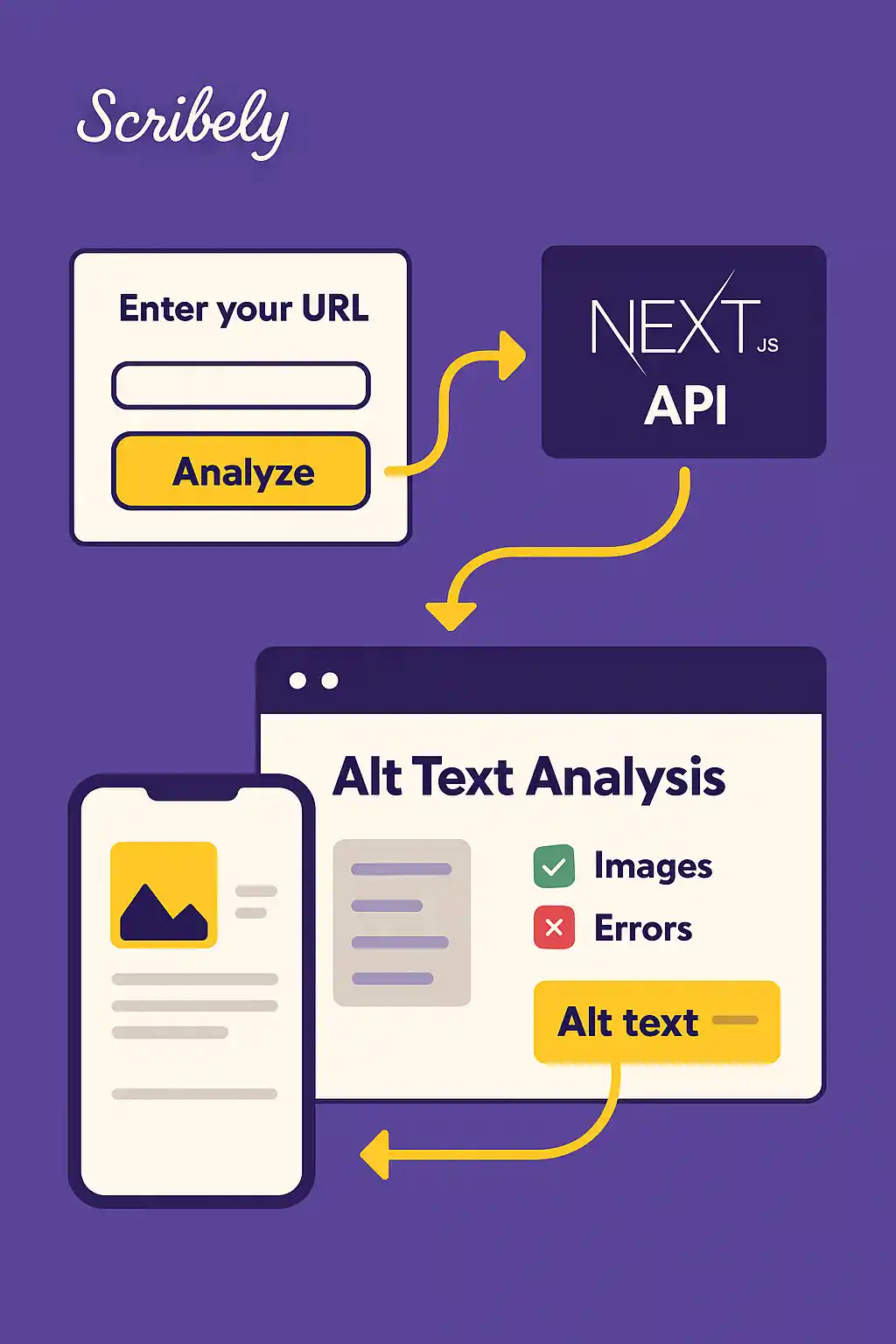
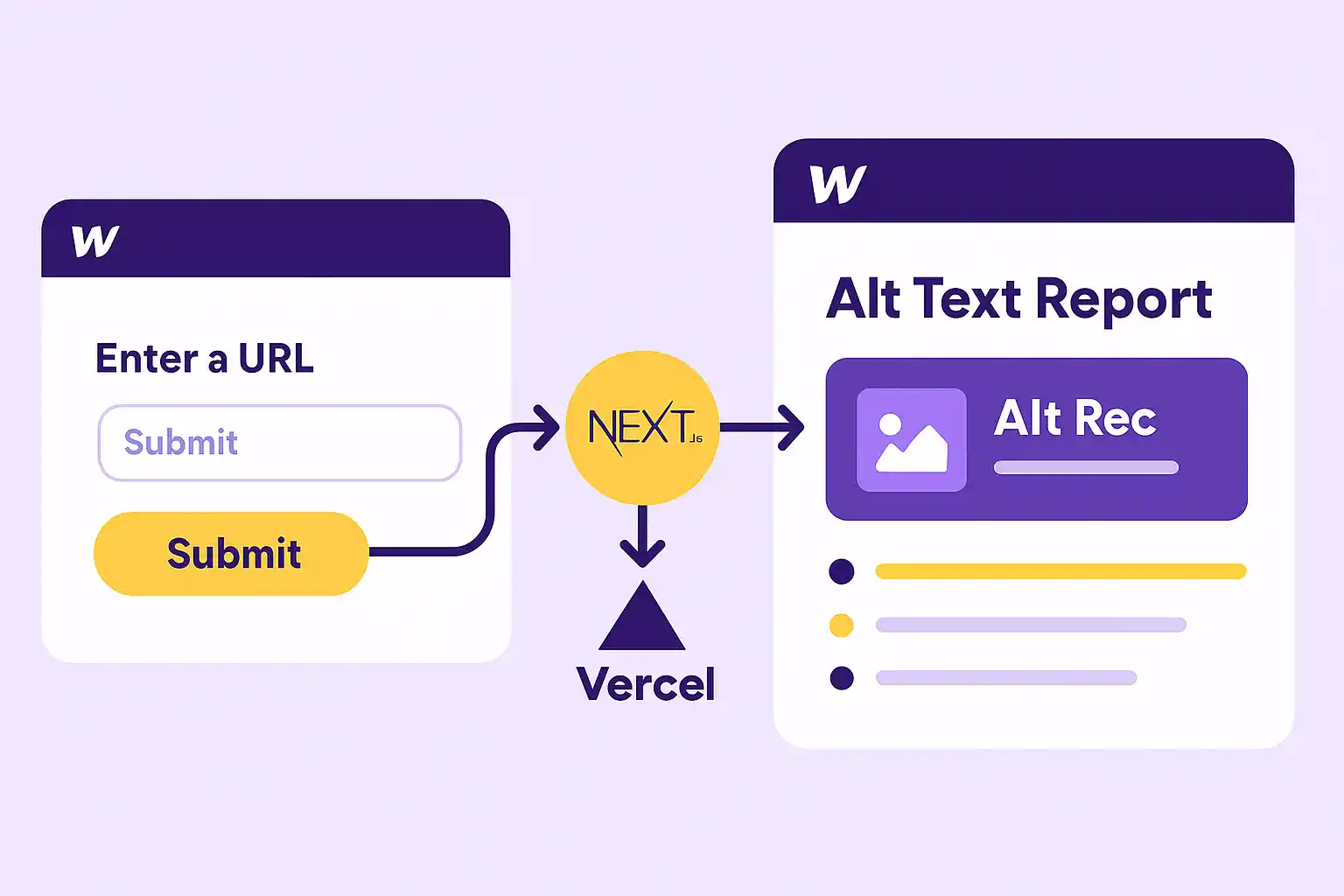
The end result was a sleek, Webflow-powered interface paired with a custom backend. Here's how it worked:
-
Users enter a URL into the input field on a Webflow-built form
-
The form sends data to a Next.js backend hosted on Vercel
-
The backend crawls the URL, analyzes image tags, and returns a detailed alt text report
-
The results display inline on the same Webflow page
Key Features:
-
Highlights missing or irrelevant alt text
-
Flags keyword stuffing and repetitive phrasing
-
Suggests best practices for improvement
-
Designed to work across industries and website types
This modular tool has been incredibly effective for Scribely’s clients.
Results & Impact

-
Stronger Accessibility Compliance: Clients can now quickly diagnose and fix issues
-
Better SEO: Clean, descriptive alt text improves page structure and relevance
-
Faster Workflows: What used to take hours of manual review now takes seconds
-
Brand Credibility: Strengthened Scribely’s reputation as a forward-thinking accessibility partner
Why Webflow Was the Right Choice
Webflow allowed me to build and style the front-end with precision—matching Scribely’s brand, ensuring responsive design, and integrating the tool directly into their site without relying on third-party platforms.
Combined with a custom backend, this made for a seamless experience that’s fast, secure, and easy to maintain.
Related Reading: Why Webflow Is the Best Platform for Fast, Scalable Business Websites in 2025
Final Thoughts
This project is a great example of what’s possible when Webflow is combined with modern development frameworks like Next.js. The Scribely Alt Checker empowers site owners to take accessibility seriously—while also boosting SEO and user experience.
If you’re thinking about building a custom tool, or want to integrate Webflow with more advanced functionality, reach out to me. I’d love to help.
Want to build a custom Webflow integration like this?
Start your project at devamino.com
Start Your Project