
PrimeSync AI Voice Agent Live Demo Integration with Webflow & Next.js
Discover how I built an instant callback demo for PrimeSync’s AI voice agents using Webflow and custom API integration.
Overview

PrimeSync, an innovative AI voice technology company based in Ohio, wanted to give prospective clients a tangible way to experience their voice AI in real time. They envisioned a live demo interface that would allow users to input their phone number and instantly receive a callback from one of their AI-powered agents.
They partnered with me to design and develop a seamless integration that not only looked great on their Webflow site but also delivered powerful functionality through a scalable backend.
The Challenge

To showcase PrimeSync's voice AI capabilities, the demo needed to:
-
Trigger a real-time call to any U.S. or Canadian phone number
-
Route users to different AI agents based on selected demo options
-
Handle logic for triggers such as time spent on site or page interactions
-
Deliver a consistent, branded UX within their Webflow website
All of this had to be fast, secure, and intuitive—without relying on third-party tools that could slow things down.
The Strategy

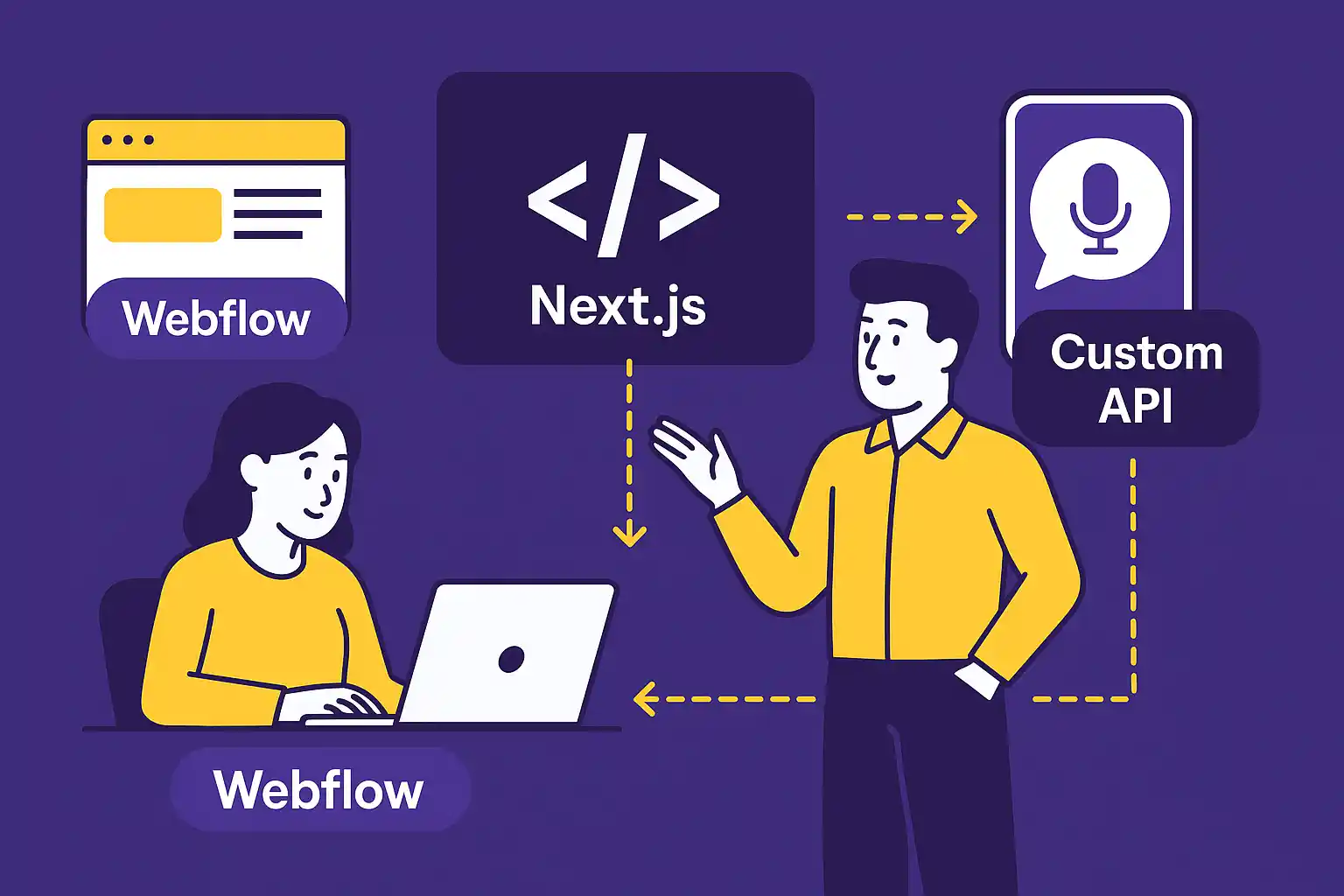
I worked closely with PrimeSync to plan a streamlined user flow and technical infrastructure. The final approach combined:
-
Webflow for the front-end UI
-
Next.js backend for server logic, call routing, and trigger management
-
Custom API integration with their voice agent system
The goal was to create a frictionless experience that demonstrated the product in a matter of seconds—something the sales team could rely on during calls and something curious prospects could test instantly.
The Webflow + AI Integration

Here’s how I brought the demo to life:
-
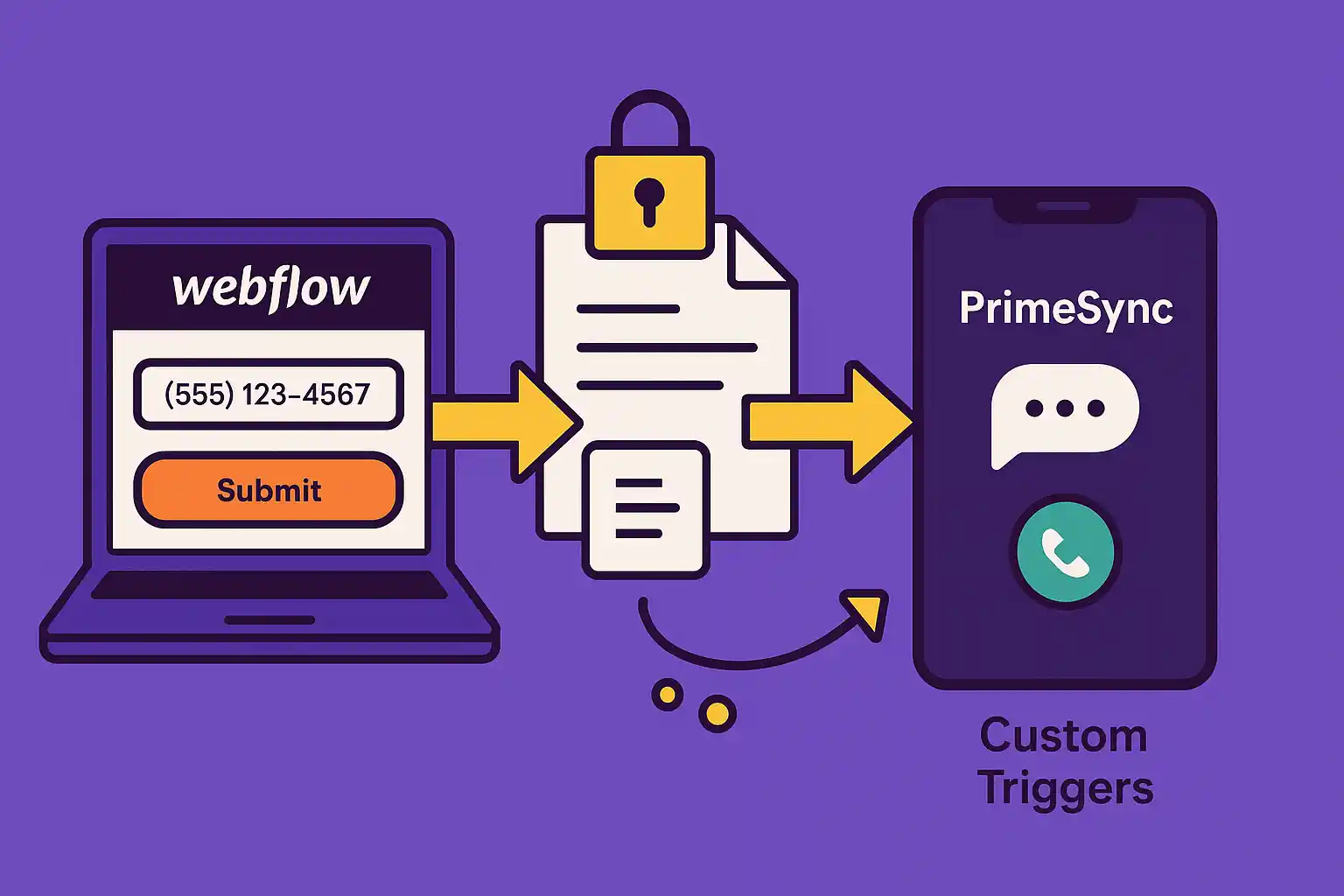
Webflow Form: Users enter their phone number on the site’s homepage or demo landing page
-
Secure API Call: The form submission sends data to a custom-built API endpoint
-
Voice Agent Call: Within seconds, a PrimeSync AI agent calls the user’s number and starts the voice demo
-
Custom Triggers: Logic tracks user behavior (like time on page or scroll depth) to launch secondary prompts or route users differently
The entire experience is built to scale and maintain high performance across multiple agents and interaction types.
Results & Impact

-
Boosted User Engagement: Prospects now interact directly with the product—no need to book a demo
-
Improved Conversion Rates: Real-time interaction builds trust and increases buy-in
-
Enhanced Product Understanding: Clients quickly grasp the value of the AI agent technology
-
Frictionless Sales Enablement: The sales team uses the tool live during calls or pitches
Why Webflow Was the Right Choice
Webflow allowed me to build and style the demo page in line with PrimeSync’s branding, while integrating powerful functionality underneath. Its CMS, visual builder, and performance-friendly codebase made it an ideal frontend for showcasing high-tech features.
Combined with the flexibility of a Next.js backend, this solution delivered both speed and depth.
Related Reading: Expert Guide to Building Scalable Web Apps with Webflow & Next.js
Final Thoughts
This project is a perfect example of how Webflow can serve as the foundation for modern, interactive product experiences. With the right integrations, you can go far beyond static marketing pages and deliver real value—instantly.
If you're looking to build interactive demos or connect your Webflow site with powerful APIs, reach out to me. I'd be happy to help.
Have an idea you'd like to bring to life with Webflow?
Start your project at devamino.com.
Start Your Project